¿Qué es el SEO técnico? 8 aspectos que debes de conocer
4 mayo, 2020
Diseño de experiencia del usuario: aspectos básicos
11 mayo, 2020
¿Qué es el SEO técnico? 8 aspectos que debes de conocer
4 mayo, 2020
Diseño de experiencia del usuario: aspectos básicos
11 mayo, 2020Como revisar la velocidad de mi sitio

Aprender cómo comprobar la velocidad de tu sitio no tiene por qué ser desalentador. Esta breve guía te dará las bases y te orientará en la dirección correcta.
No hay una sola métrica adecuada
Lo primero que hay que comprender es que no existe una única métrica o medida para la “velocidad”. No hay un número simple que puedas usar para medir la rapidez con la que cargan tus páginas.
Piensa en lo que pasa cuando cargas un sitio web. Hay muchas etapas diferentes y muchas partes que se pueden medir. Si la conexión de red es lenta, pero las imágenes se cargan rápidamente ¿qué tan “rápido” es el sitio? ¿Y qué pasa al revés?
Incluso si quieres simplificar todo esto a algo como “el tiempo que tarda hasta que todo se carga”, sigue siendo difícil llegar a un número útil.
Por ejemplo, una página que tarda más tiempo en terminar de cargar puede proporcionar una versión funcional “ligera” mientras la página completa se está descargando en segundo plano. ¿Es “más rápido” o “más lento” que un sitio web que carga más rápido, pero que no puedo usar hasta que esté terminado de cargar?
La respuesta es “depende”, y hay muchas maneras diferentes en las que podemos pensar o medir la “velocidad del sitio”.
Comprendiendo el proceso de carga
Desde el momento en que haces clic en un enlace (o presionas el botón “Enter” en tu barra de direcciones), un proceso comienza a cargar la página que has solicitado.
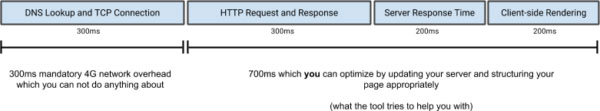
Ese proceso contiene muchos pasos, pero se pueden agrupar en etapas amplias que se parecen a ésta:

Aunque la documentación de Google puede ser un poco ambiciosa sobre los plazos de estas etapas, el modelo es útil. En esencia, el proceso puede describirse en tres etapas de carga.
1. Red
En primer lugar, el hardware físico de tu dispositivo necesita conectarse a Internet. Por lo general, esto implica mover datos a través de cables de fibra transatlánticos. Esto significa que está limitado por la velocidad de la luz y la rapidez con la que tu dispositivo puede procesar la información.
2. Servidor
Aquí, el dispositivo le pide al servidor una página y el servidor prepara y devuelve la respuesta.
Esta sección puede ser un tanto técnica, ya que se centra en el rendimiento del hardware del servidor, las bases de datos y los scripts. Es posible que tengas que pedir ayuda a tu proveedor de hosting o a tu equipo técnico.

Pueden proporcionar gráficos y métricas en torno a cosas como consultas lentas a la base de datos y scripts lentos. Armado con esta información, puedes entender mejor si tu hosting está a la altura o si necesitas hacer cambios de código en tu tema/plugins/scripts.

WordPress también cuenta con excelentes plugins para realizar este tipo de análisis – soy un gran fan de Query Monitor. Este proporciona una gran visión de qué partes de WordPress pueden estar retrasando el proceso, ya sean tus temas, plugins o entornos.
3. Navegador
Esta etapa es donde la página necesita ser construida, diseñada, coloreada y mostrada. La forma en que se cargan las imágenes, en que se procesan JavaScript y CSS, y cada etiqueta HTML individual en tu página afecta la rapidez con la que se cargan las cosas.
Podemos monitorear algo de esto desde el “de afuera hacia dentro” con herramientas que escanean el sitio web y miden cómo se carga. Te recomiendo usar múltiples herramientas, ya que miden las cosas de manera diferente y son útiles para diferentes evaluaciones. Por ejemplo:
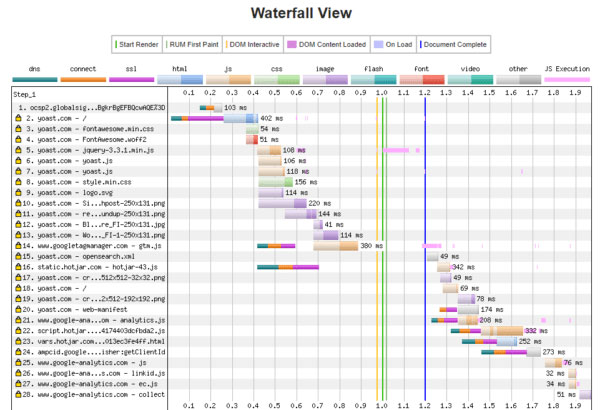
- WebPageTest es ideal para proporcionar una vista en “cascada” del sitio web y cómo se cargan todos los elementos.
- Google PageSpeed Insights es un poco simplista, pero proporciona “métricas de usuario reales” de tu sitio web, obtenidas directamente desde Google.
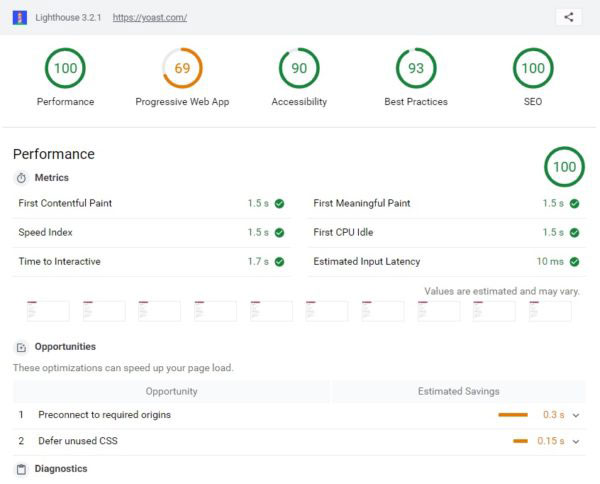
- Lighthouse for Chrome proporciona un análisis increíblemente sofisticado del rendimiento y comportamiento del sitio, pero puede ser difícil de digerir.
- Chrome Developer Console te muestra lo que está sucediendo exactamente a medida que tu sitio se carga, en tu computadora, en tu navegador.

Este tipo de herramientas son excelentes para detectar cosas como imágenes que necesitan ser optimizadas, tu CSS o JavaScript es lento, o de dónde estás esperando que se carguen los activos de otros dominios.
Métricas universales
A pesar de todas estas piezas móviles, hay algunas métricas universales que tienen sentido medir y optimizar para todos los sitios. Estas son:
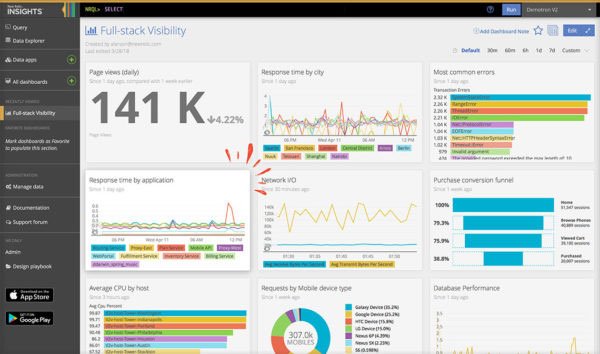
- Tiempo hasta el primer byte, que es el tiempo que tarda el servidor en responder con alguna información. Incluso si tu sitio es muy rápida, esto te mantendrá en pie. Mídelo con Query Monitor o NewRelic.
- Tiempo hasta que aparezca en la pantalla la primera pintura con contenido (y significativa), que es el tiempo que tarda en aparecer el contenido visual clave (por ejemplo, la imagen de un banner o el encabezado de una página). Mídelo con Lighthouse para Chrome.
- Tiempo hasta que sea interactivo, que es el tiempo que tarda la experiencia en ser visible y reaccionar a mis comentarios. Mídelo con Lighthouse para Chrome.
Estas son métricas mucho más sofisticadas que “cuánto tiempo tardó en cargarse” y, lo que es quizás más importante, tienen un enfoque centrado en el usuario. La mejora de estas métricas debe correlacionarse directamente con la satisfacción del usuario, lo que es súperimportante para el SEO.

Resumiendo todo en un proceso
- Utiliza una herramienta “de afuera hacia adentro”, como WebPageTest para generar un diagrama de cascada de cómo se carga el sitio web.
- Identifica los cuellos de botella con los servidores y todos los módulos que intervienen. Busca tiempos de conexión lentos, apretones de manos SSL lentos y búsquedas DNS lentas. Utilice un plugin como Query Monitor, o un servicio como NewRelic para diagnosticar lo que está retrasando las cosas. Realiza cambios en el servidor, hardware, software y script.
- Identifica los cuellos de botella en el sitio. Comprueba si los tiempos de carga y procesamiento de imágenes, scripts y hojas de estilo son lentos. Utiliza una herramienta como Google PageSpeed Insights o Lighthouse for Chrome para obtener sugerencias sobre cómo optimizar la carga de la página.
- Utiliza Lighthouse for Chrome para medir tus métricas clave, como el tiempo hasta la primera pintura significativa y el tiempo hasta que es interactivo.
Fuente: Yoast