
Marketing Complementario: La intersección entre SEO y Marketing de Contenidos
15 abril, 2015
Apple ayuda a la investigación del parkinson con ResearchKit
17 abril, 2015
Marketing Complementario: La intersección entre SEO y Marketing de Contenidos
15 abril, 2015
Apple ayuda a la investigación del parkinson con ResearchKit
17 abril, 2015Mejorar el SEO de sitios móviles en 2015

El mes pasado, Google anuncio un cambio en su algoritmo antes de que sucederia. En este articulo se menciona que a partir del 21 de abril, el hecho de que un sitio este adaptado para móviles incrementará su valor en los resultados de búsqueda.
En las últimas semanas se han visto más y más indicios en Google Webmaster Tools. No sólo se agrego un elemento “Usabilidad Móvil” en la sección de “Tráfico de búsqueda”, también enviaron correos electrónicos con el asunto: “Corregir los problemas de usabilidad en móviles en…”. Obviamente, Google quiere atraer la atención de los dueños de sitios web hacia la usabilidad móvil. Aquí te explique 3 acciones que puedes tomar para estar preparado, y aquí veremos algunas más para que la actualización de Google no te agarre desprevenido:
El impacto de esta actualización será grande
Pero antes de que comencemos con pasos a seguir, es bueno que te convenzas porque es tan importante hacer algo si no lo has hecho todavía. Como Google mencionó en su artículo, el impacto en los resultados de búsqueda será significativo. Además de eso, Search Engine Land anunció que Zines Ait Bahajji dijo que esta actualización será más grande que Panda o Penguin y eso ya es mucho.
Problemas comunes para los sitios web móviles
Hay algunos problemas que me encuentro muy seguido. No estoy seguro de que sean todos, pero aquí están:
El viewport no está configurado / El viewport está fijo
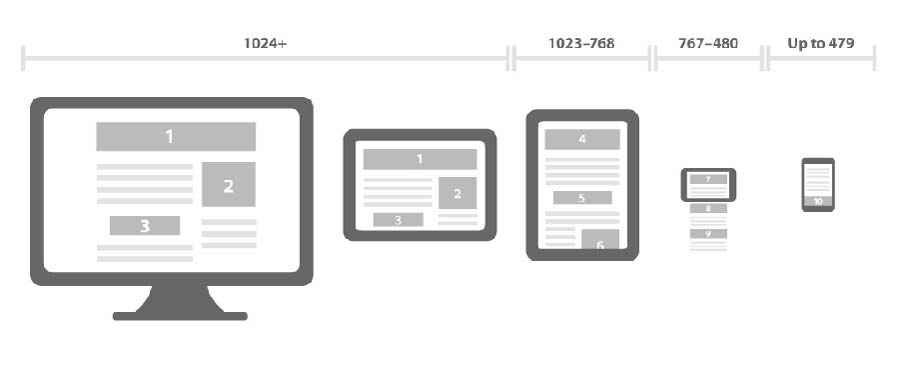
Lo que esto significa básicamente es que debes de hacer un sitio web responsive. Un sitio responsivo “responde” a cualquier tamaño de pantalla, sin intentar mostrar todo el sitio en una pantalla pequeña.
Elemento táctiles demasiado juntos
Este problema es el que se nota más fácilmente. Cuando estés viendo tu sitio web en un smartphone o tablet, las diferentes áreas en donde el usuario puede hacer click aparecen demasiado juntas. Esto significa que tendrá errores al hacer click, lo cual no es obviamente una gran experiencia.
Google recomienda que los objetivos clickeables deben de ser de mínimo 48 pixeles de alto/ancho (con un viewport apropiado). Si son más chicos que eso, deben de tener espacio adicional: ningún otro objeto debe de estar a menos de 32 pixeles a la redonda.
Tipografías demasiado pequeñas
Este punto también es fácil de identificar. Google considera que tu tipografía es demasiado pequeño cuando no es legible. Antes de arreglar esto tienes que asegurarte que tu viewport este correctamente configurado. Google da las siguientes recomendaciones para tu tipografía:
- Usa un tamaño mínimo de 16px. Ajusta el tamaño basado en las propiedades de la tipografía que estás usando.
- Usa tamaños relativos al tamaño base para definir tu escala.
- El texto necesita espacio vertical entre los caracteres y tal vez necesite ajustarse para cada tipografía. La recomendación general es que uses la altura de línea base del navegador de 1.2em.
- No uses demasiadas tipografías diferentes: demasiadas tipografías y tamaños pueden ser confusas para el usuario.
Contenido no adaptado para el viewport
Una vez de que tengas el viewport configurado correctamente, no debes de olvidarte de tu contenido. Cualquier elemento con un ancho fijo hará que tu sitio no se vea bien dispositivos móviles. Así que asegúrate de lo siguiente:
- Todos los elementos grandes (como las imágenes) no tengan un ancho fijo.
- Debes de usar media queries de CSS para dar diferentes estilos a pantallas de diferente tamaño.
Haz un sitio web responsivo
Para este momento espero que ya hayas entendido lo que Google te quiere decir: asegúrate que tu sitio web sea responsive. Incluso hicieron una guía completa y tienen un prueba de optimización que te dirá si tu sitio tiene algún problema.
Esta es una herramienta útil para páginas nuevas, por ejemplo. Sin embargo, solo funciona por página, así que revisar todo tu sitio web tal vez no sea una opción. Es por eso que puedes usar la sección “Usabilidad Móvil” en Google Webmaster Tools. Esto te dará una lista completa de todas las páginas en las que Google encontró problemas.
Otra manera simple de encontrar problemas es cambiar el tamaño de la ventana de tu navegador. Si tu sitio no se escala correctamente con la ventana, probablemente no sea responsive.
¿Puedo hacer algo más?
Si todavía estás inseguro sobre si estás haciendo todo lo posible con tu el diseño responsive de tu sitio o quieres que lo revisen profesionales, no dudes en enviarme un mensaje.
Así que no hay mucho más que decir, de verdad: Haz tu sitio web responsive. Y prueba el diseño después. No solo te aseguraras que esta actualización no te afecte, sino que hará tu sitio web más atractivo para tus visitantes.
Fuente: Yoast

