
Pronto podrás comprar desde los resultados de Google
19 mayo, 2015
Es oficial: Hay más búsquedas desde móviles que desde escritorios
21 mayo, 2015
Pronto podrás comprar desde los resultados de Google
19 mayo, 2015
Es oficial: Hay más búsquedas desde móviles que desde escritorios
21 mayo, 2015Anatomía de un tema de WordPress

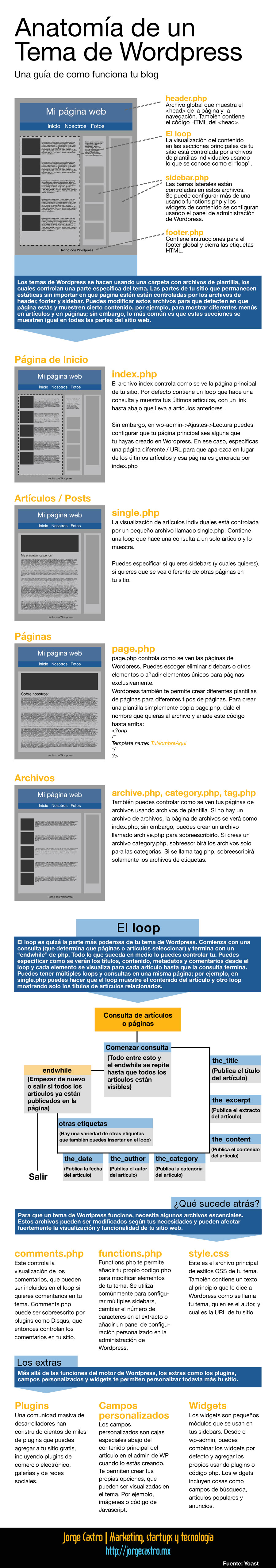
Con todos los temas de WordPress que circulan actualmente, tal vez te olvides de como trabaja un tema sencillo. Tal vez, pero aquí te dejo una infografía para que sepas un poco más como funciona un tema de WordPress:

Para referencia aquí está el copy de la infografía:
Una guía de como funciona tu página web
Los temas de WordPress se hacen usando una carpeta con archivos de plantilla, los cuales controlan una parte específica del tema. Las partes de tu página web que permanecen estáticas sin importar en que página estén están controladas por los archivos de header, footer y sidebar. Puedes modificar estos archivos para que detecten en que página estás y muestren cierto contenido, por ejemplo, para mostrar diferentes menús en artículos y en páginas; sin embargo, lo más común es que estas secciones se muestren igual en todas las partes de la página web.
- header.php
- Archivo global que muestra el <head> de la página y la navegación. También contiene el código HTML del <head>
- El loop
- La visualización del contenido en las secciones principales de tu sitio está controlada por archivos de plantillas individuales usando lo que se conoce como el “loop”.
- sidebar.php
- Las barras laterales o sidebars están controladas en estos archivos. Se puede configurar más de una usando functions.php y los widgets de contenido se configuran usando el panel de administración de WordPress.
- footer.php
- Contiene instrucciones para el footer global y cierra las etiquetas HTML.
index.php – Página de inicio
El archivo index controla como se ve la página principal de tu sitio. Por defecto contiene un loop que hace una consulta y muestra tus últimos artículos, con un link hasta abajo que lleva a artículos anteriores. Sin embargo, en wp-admin->Ajustes->Lectura puedes configurar que tu página principal sea alguna que tu hayas creado en WordPress. En ese caso, específicas una página diferente / URL para que aparezca en lugar de los últimos artículos y esa página es generada por index.php.
single.php – Artículos / Posts
La visualización de artículos individuales está controlada por un pequeño archivo llamado single.php. Contiene una loop que hace una consulta a un solo artículo y lo muestra. Puedes especificar si quieres sidebars (y cuales quieres), si quieres que se vea diferente de otras páginas en tu sitio.
page – Páginas
page.php controla como se ven las páginas de WordPress. Puedes escoger eliminar sidebars o otros elementos o añadir elementos únicos para páginas exclusivamente. WordPress también te permite crear diferentes plantillas de páginas para diferentes tipos de páginas. Para crear una plantilla simplemente copia page.php, dale el nombre que quieras al archivo y añade este código hasta arriba:
<?php /* Template name: TuNombreAqui */ ?>
archive.php, category.php, tag.php – Archivos
También puedes controlar como se ven tus páginas de archivos usando archivos de plantilla. Si no hay un archivo de archivos, la página de archivos se verá como index.php; sin embargo, puedes crear un archivo llamado archive.php para sobreescribirlo. Si creas un archivo category.php, sobreescribirá los archivos solo para las categorías. Si se llama tag.php, sobreescribirá solamente los archivos de etiquetas.
El loop
El loop es quizá la parte más poderosa de tu tema de WordPress. Comienza con una consulta (que determina que páginas o artículos seleccionar) y termina con un “endwhile” de php. Todo lo que suceda en medio lo puedes controlar tu. Puedes especificar como se verán los títulos, contenido, metadatos y comentarios desde el loop y cada elemento se visualiza para cada artículo hasta que la consulta termina. Puedes tener múltiples loops y consultas en una misma página; por ejemplo, en single.php puedes hacer que el loop muestre el contenido del artículo y otro loop mostrando solo los títulos de artículos relacionados.
- Consulta de artículos o páginas.
- Comenzar consulta (Todo entre esto y el endwhile se repite hasta que todos los artículos están visibles)
the_title(Publica el título del artículo)the_excerpt(Publica el título del artículo)the_content(Publica el título del artículo)the_category(Publica el título del artículo)the_author(Publica el título del artículo)the_date(Publica el título del artículo)- Otras etiquetas (Hay una variedad de otras etiquetas que también puedes insertar en el loop)
endwhile(Empezar de nuevo o salir si todos los artículos ya están publicados en la página)- Salir del loop
Archivos extras de un tema de WordPress
Para que un tema de WordPress funcione, necesita algunos archivos escenciales. Estos archivos pueden ser modificados según tus necesidades y pueden afectar fuertemente la visualización y funcionalidad de tu sitio web.
comments.php
Este controla la visualización de los comentarios, que pueden ser incluidos en el loop si quieres comentarios en tu tema. Comments.php puede ser sobreescrito por plugins como Disqus, que entonces controlan los comentarios en tu sitio.
functions.php
Functions.php te permite añadir tu propio código php para modificar elementos de tu tema. Se utiliza comúnmente para configurar múltiples sidebars, cambiar el número de caracteres en el extracto o añadir un panel de configuración personalizado en la administración de WordPress.
style.css
Este es el archivo principal de estilos CSS de tu tema. También contiene un texto al principio que le dice a WordPress como se llama tu tema, quien es el autor, y cual es la URL de tu sitio.
Los archivos extras de WordPress
Más allá de las funciones del motor de WordPress, los extras como los plugins, campos personalizados y widgets te permiten personalizar todavía más tu sitio.
Plugins
Una comunidad masiva de desarrolladores han construido cientos de miles de plugins que puedes agregar a tu sitio gratis, incluyendo plugins de comercio electrónico, galerías y de redes sociales.
Campos personalizados
Los campos personalizados son cajas especiales abajo del contenido principal del artículo en el admin de WP cuando lo estás creando. Te permiten crear tus propias opciones, que pueden ser visualizadas en el tema. Por ejemplo, imágenes o código de Javascript.
Widgets
Los widgets son pequeños módulos que se usan en tus sidebars. Desde el wp-admin, puedes
combinar los widgets por defecto y agregar los propios usando plugins o código php. Los widgets incluyen cosas como campos de búsqueda, artículos populares y anuncios.
Fuente: Yoast
Embed This Image On Your Site (copy code below):



3 Comments
Gracias Jorge, me sirvió de mucho este tutorial.
A pesar que he estado un buen tiempo ingresando datos a una plantilla WP nunca diseñe. (Solo lo hago en Adobe Muse, soy Diseñador)
Ahora me animé y estoy haciendo una web en WP con Elementor.
Y tengo 2 preguntas para hacerte:
a) No entiendo la relación con la página de inicio y el resto de la páginas que se ingresan. Veo que también se puede poner una página estática como inicio, pero si la diseño con Elementor, (para hacerla dinámica) cómo relaciono cada entrada con los elementos que le coloco a ésta página? ¿Cómo le indico a “Entradas” dónde tiene que poner la información del contenido en la página de inicio?
Cuando he ingresado una página nueva en otra plantilla de WP, en la entrada le ordeno la importancia y el orden que tiene ese artículo nuevo, pero aquí, al diseñar la portada, cómo hago para que eso funcione.
b) En este caso, ¿cómo opera la estructura de WP para que empiece a mostrarme en la página de inicio lo que ingreso en “Entradas”?
Tal vez me falta hacer el curso de “cómo opera WP”. 😉
Perdón por mi ignorancia y gracias por tu paciencia y buena disposición.
Hola Oscar, gracias por tu comentario!
Creo que a lo que te estás refiriendo es a la página index.php. El archivo index.php es la que crea la página de entradas, donde se listan todas ellas, tu puedes seleccionar que esta página sea una en especial o la página de inicio, lo cual lo haces desde Ajustes -> Lectura. Y la estructura de wordpress funciona con el loop, la diferencia es en que página lo ejecuta.
Espero haber sido de ayuda.
Saludos,