
Como crear un Child Theme en WordPress
5 abril, 2016
9 maneras de manejar interrupciones como profesional
7 abril, 2016
Como crear un Child Theme en WordPress
5 abril, 2016
9 maneras de manejar interrupciones como profesional
7 abril, 2016¿Deberías de utilizar HTTPS en tu página web para el SEO?

Hay dos tipos de SEOs:
Aquellos que aman los aspectos técnicos…
…y aquellos que los odian.
Si caes en la primera categoría, tal vez ya tengas experiencia con HTTPS.
Si estás en la segunda categoría, tal vez nunca hayas pensado en instalarlo en tu blog e incluso tal vez te intimide un poco intentarlo.
Si te intimida, es por una buena razón y lo entiendo perfectamente.
Hay algunas partes del HTTPS que son complejas, pero la gran mayoría es bastante simple.
Además, no necesitas entender todo lo que sucede atrás para poder implementar exitosamente HTTPS en un sitio web.
¿Es el HTTPS importante o no?
La idea atrás del HTTPS siempre ha sido buena, y la mayoría de los negocios grandes lo implementaron hace mucho tiempo.
Sin embargo, en 2014 Google anuncio el HTTPS como un factor de ranking en sus resultados.
Obviamente, todos los SEOs se pusieron a hablar y a discutir del tema.
En ese momento, era un factor de ranking muy pequeño, afectando a menos del 1% de las búsquedas globales. Incluso ahora, todavía no es un gran factor.
Sin embargo, la seguridad es algo que Google se toma muy en serio y seguramente poco a poco será más importante.
Algunos inmediatamente hicieron el cambio.
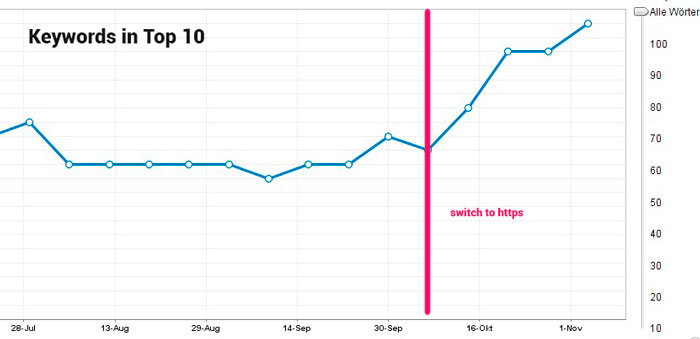
Muchos de ellos vieron mejoras relativamente pequeñas o nulas, pero había evidencia de que sí había:

Hay beneficios potenciales si haces el cambio.
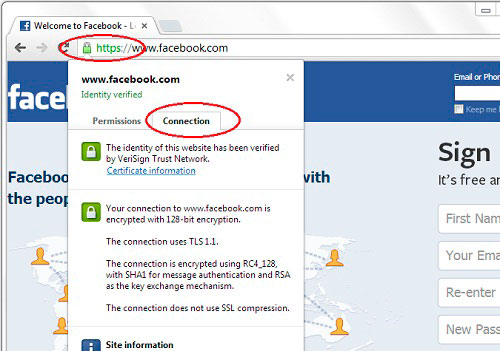
Y además de todo, obtendrás el icono de un candado en Chrome y Firefox:

Si tu sitio no está en HTTPS, no obtienes este símbolo y algunas veces los visitantes pueden obtener advertencias sobre la seguridad en cierto tipo de páginas.
Expliquemos el HTTPS
No voy a pretender que sé todos los detalles técnicos del HTTPS (Hypertext Transfer Protocol Secure), pero te puedo decir lo básico.
El principal beneficio del HTTPS es que hace tu sitio más seguro para tus usuarios. Más específicamente, es más seguro cuando el usuario te está dando cualquier tipo de información.
Es esencial en páginas donde los usuarios deben dar la información de sus tarjetas de crédito o cualquier otra información personal. Sin embargo, es bueno tenerlo en todas las páginas.
El cambio real sucede cuando un usuario envía su información. HTTPS permite tener varias capas de protección de esos datos:
- Encriptación: los datos no sirven para alguien que los logre interceptar debido a que no tienen la llave para desencriptarlos..
- Integridad de los datos: los datos no pueden ser corrompidos, lo cual es muy bueno
- Autenticación: previene ataques, lo que hace imposible para alguien engañar a tus clientes haciéndolos pensar que te están dando su información a ti cuando en realidad se la están dando a alguien más.
¿Necesitas HTTPS en tu página web?
Como alguien dedicado a SEO o el dueño de un negocio, seguramente entiendes que usar HTTPS es algo bueno.
¿Pero es realmente necesario?
Bueno, hay dos beneficios de tenerlo:
- una pequeña mejora en tus rankings (que posiblemente sea más grande en el futuro)
- un sitio más seguro para tus usuarios
Si manejas un sitio relativamente grande, incluso un pequeño aumento en tus rankings puede significar decenas de miles de nuevas visitas al mes.
Sin embargo, si apenas estás empezando, casi no verás diferencia en el tráfico.
En el futuro, puede ser que tenga un mayor impacto, pero no por el momento.
Una vez habiendo dicho eso, si planeas obtener buena parte de tu tráfico desde motores de búsqueda en los siguientes años, deberías planear hacer el cambio a HTTPS.
¿Y la seguridad?
Si tienes un blog y lo único que requieres de tus usuarios es que ingresen sus correos electrónicos para suscribirse a tu boletín, probablemente no requieras HTTPS por cuestiones de seguridad.
Sin embargo, si aceptas pagos o información personal importante por cualquier razón, necesitas HTTPS mínimo en esas páginas.
Entre estos dos factores, ya deberías de saber si necesitas implementar HTTPS en tu sitio. Una buena porción de sitios deberían tenerlo, pero no todos.
Si necesitas implementar HTTPS, te mostraré los pasos a seguir. Intentaremos ser lo más específicos posibles, pero hay muchas partes que variarán basadas en las elecciones que tengas para tu sitio.
1. Escoge un tipo de certificado SSL
¿SSL? ¿Qué es eso?
SSL es el protocolo que HTTPS utiliza. Básicamente, necesitas un certificado SSL en tu sitio si quieres usar HTTPS.
Hay tres tipos de certificados que puedes elegir:
- Validación de dominio: El más barato y el más básico, solamente cubre la encriptación (de los tres elementos marcados arriba).
- Validación de organización: El término medio en cuanto a precio que también incluye autenticación. Si estás recolectando información personal, probablemente quieras usar esta opción como mínimo.
- Validación extendida: La mejor opción, la cual provee la mejor seguridad que puedes obtener con HTTPS. Esto es principalmente para grandes sitios de comercio electrónico que recolectan datos realmente importantes.
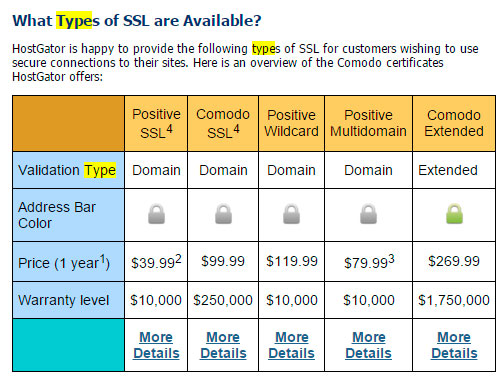
Aquí hay un breve resumen:

Google recomienda que utilices por lo menos certificados de 2048 bits, ten eso en mente cuando hagas tu elección.
¿Dónde comprar un certificado SSL?
Puedes comprar un certificado de muchos sitios web. Te ofrecerán diferentes tipos a diferentes precios, por lo que puedes investigar un poco.
Sin embargo, te recomiendo que se lo compres directamente a tu hosting.
¿Por qué?
Porque la mayoría de las empresas de hosting los ofrecen y muchas de ellas te ayudarán con la instalación.
Por ejemplo, Hostigador ofrece diferentes tipos de certificado ssl:

Puedes ver que los precios no son tan caros.
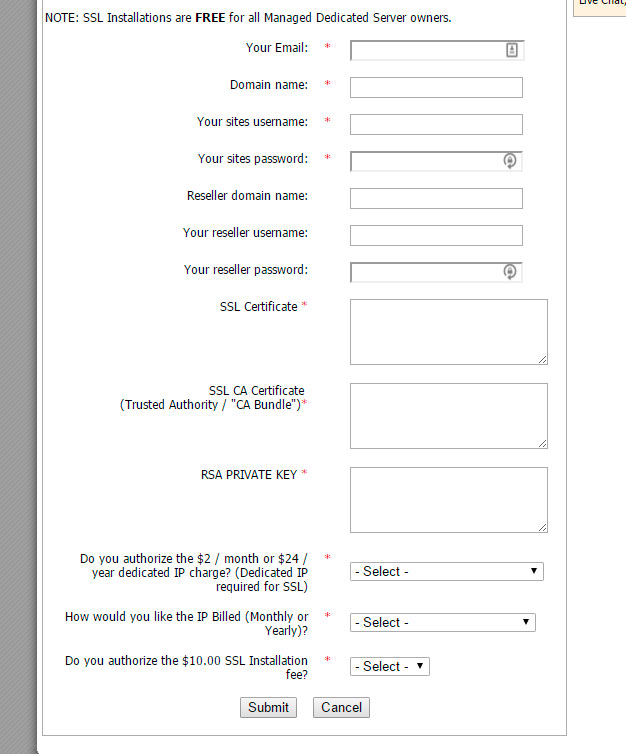
Una vez que hayas comprado uno, puedes pedir que te lo instalen:

No todas las empresas de hosting harán también el proceso de instalación.
En este punto, te recomiendo si buscas una guía de instalación en Google:
(empresa de hosting) + instalar certificado SSL
Si eso no resulta, contacta a su soporte técnico.
El proceso para instalar el certificado es diferente para cada hosting, por lo que no puedo ser muy específico.
2. Crea un mapa de las URLS de tu sitio y haz las redirecciones
Toma un URL como:
http://www.ejemplo.com
Y comparala con:
https://www.ejemplo.com
La única diferencia es la “s” en la URL y está antes del dominio.
Pero hace la diferencia. Estas son dos URLs completamente diferentes.
Lo que eso significa es que necesitarás crear copias de todas las páginas de tu sitio y después redirigir tus páginas viejas “http” a las nuevas “https”.
Aunque puede sonar difícil, es bastante simple.
Un mapa de URLs puede ser una simple hoja de calculo que contiene una lista de URLs viejas con la URL nueva correspondiente a un lado.
Si quieres hacer cambios en la estructura de tu sitio o el formato de tus URLs, ahora sería un buen momento.
Si estás usando WordPress, puedes añadir todos los 301 (redirecciones) a tu archivo .htaccess
Cada línea debería de tener algo como esto:
Redirect 301 /pagina-vieja.html https://www.tusitio.com/pagina-nueva.html
3. Actualizar tus links internos
No has terminado todavía con los links.
Seguramente tienes muchos links internos en tu sitio. Estos están apuntando a tus páginas “http”.
Idealmente, quieres que apunten a la versión “https”.
URLs relativas: Si tienes suerte, has estado utilizando URLs relativas desde que comenzaste tu blog.
Estas URLs no especifican una URL absoluta (completa), sino que le dicen al explorador que añada algo al final del dominio.
Por ejemplo: este link:
<a href=“/pagina-2”>Link</a>
fue colocado en algún lugar de ejemplo.com, hacer clic en el te llevaría a:
http://www.ejemplo.com/pagina-2
Cuando hiciste el cambio a HTTPS, el mismo link te llevaría a:
https://www.ejemplo.com/pagina-2
lo cual está perfecto.
Si tu sitio no fue creado así y en lugar de eso utiliza links absolutos:
<a href=“http://www.ejemplo.com/pagina-2”>Link</a>
entonces deberás encontrar cada link y corregir la URL.
4. Actualiza las imágenes y otros links
No solo te debes de preocupar de los links en tu página.
También cualquier otro link a recursos como imágenes, hojas de estilo y scripts.
Si haces clic derecho en cualquier páginas de tu sitio y después clic en “Ver código fuente”, verás muchas etiquetas como esta:
<script src=”http://www.ejemplo.com/js/archivo.js” />
El problema es que necesitas asegurarte que todos los archivos usados en tu sitio también vengan de servidores con HTTPS.
Si esos recursos e imágenes existen en tu dominio, deberás apuntarlos a la versión HTTPS.
Si tienes URLs tanto HTTPS como HTTP, puedes usar URL relativas de protocolo, que se ven así:
<script src=”//www.ejemplo.com/js/archivo.js” />
La doble diagonal le dice al explorador que utilice HTTPS si el archivo se está pidiendo desde una página con HTTPS.
No te olvides de tu CDN
Si utilizas una CDN, asegúrate que la misma soporta HTTPS.
La mayoría de las CDNs lo hacen, pero no todas ellas.
Por ejemplo, CloudFlare si lo soporta.
Si no tienen instrucciones detalladas en como implementar HTTPS, otra vez deberás de contactar a su soporte.
Después, deberás ir a tu nuevo sitio HTTPS y asegurarte que la fuente de todas las imágenes está apuntando a una lugar HTTPS de tu CDN.
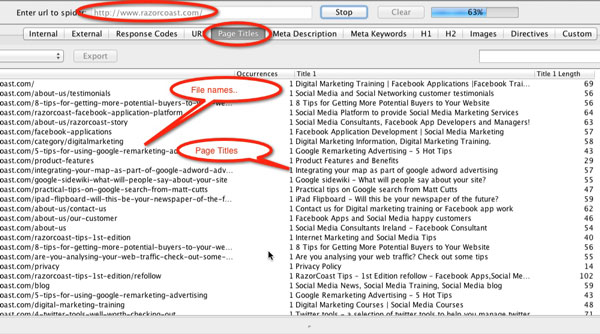
Para asegurarte que no tengas problemas, te recomiendo que utilices un programa para rastreo de sitios como Screaming Frog SEO.
Simplemente escribe tu dominio en la caja de arriba y te dirá mucha información sobre tu sitio.
Después, haz clic en los filtros de “internal”, “external” e “imágenes” para ver que hay en tu sitio.

Si todos son HTTPS, todo está bien.
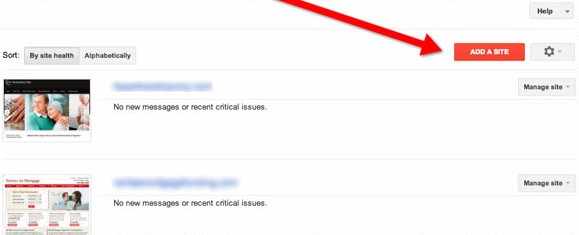
5. Añade tu sitio a Google Search Console
Ahora que tu sitio es básicamente uno nuevo, querrás que Google lo rastree lo antes posible para no perder nada de tráfico.
Deberás añadir de nuevo tu sitio a Google Search Console porque el sitio HTTPS es considerado un nuevo sitio.

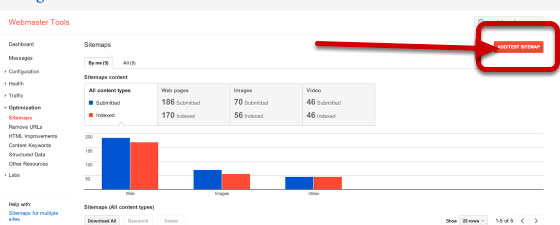
Después, deberías volver añadir el sitemap al nuevo sitio.

Además, puedes enviar tu nuevo sitemap a la antigua propiedad de Search Console, para que Google vea los 301 y actualice sus resultados.
6. Haz pruebas y asegúrate que todo funciono
Si todo va bien, no deberías de ver casi ningún cambio negativo en tu tráfico.
Si el tráfico cae significativamente por más de uno o dos días, seguramente tienes algún problema y deberías de volver a revisar esta guía o preguntarle a un experto de SEO.
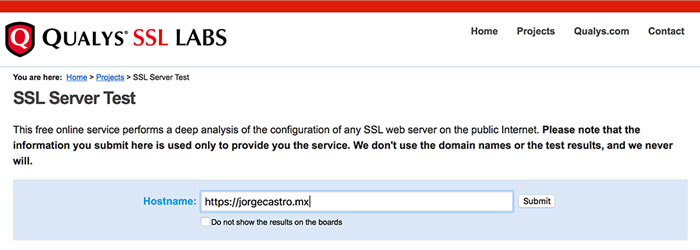
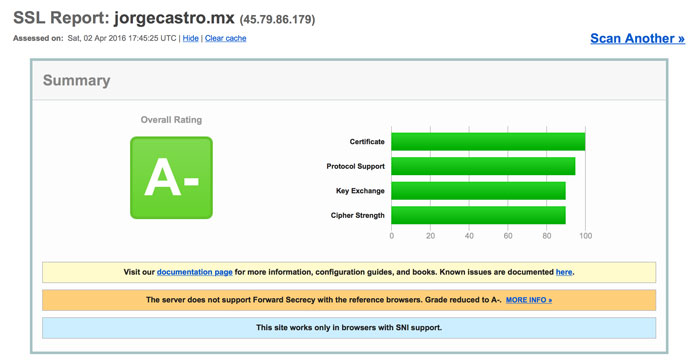
Primero, te debes de asegurar que tu certificado SSL esté instalado correctamente.
Para eso puedes utilizar este test de SSL:

Solo escribe la URL de tu página y deja que haga su trabajo:

Fuera de esto, querrás mantener un ojo en tus rankings para encontrar posibles problemas.
Finalmente, te recomiendo que hagas clic en algunas páginas de tus sitio y asegúrate que el candado verde aparece correctamente.
Otro método para instalar SSL
Si no quieres hacer las redirecciones y demás y tu servidor lo permite puedes utilizar una regla REGEX que haga automáticamente el cambio de http:// a https://.
Conclusión
Sé que tal vez el SEO técnico no te encante, pero es importante.
Ahora ya deberías de saber si el HTTPS es necesario para tu sitio y como implementarlo.
Aunque preguntas sobre este tema pueden ser difíciles de contestar, si dejas alguna en los comentarios haré mi mejor esfuerzo para ser lo más específico posible.
Fuente: Quick Sprout




2 Comments
Realmente muy bueno el tema tratado y hare todo para seguir sus consejos y utilizar https.
gracias
Muchas gracias por tu mensaje. ¡Mucho éxito!
Saludos!