
Tendencias en marketing digital para el 2015
12 enero, 2015
Sorpresas que puede presentar Apple en 2015
14 enero, 2015
Tendencias en marketing digital para el 2015
12 enero, 2015
Sorpresas que puede presentar Apple en 2015
14 enero, 2015Cómo añadir código personalizado a WordPress

Muchas veces queremos personalizar plugins, añadir un segmento de código y cambiar algún estilo en nuestro wordpress. SIn embargo, muchos usuarios realizan estos cambios de manera incorrecta, ya que con cualquier actualización de temas, plugins o el motor de wordpress, se perderán.
Algunos usan esto como razón para no actualizar nada, pero esto tampoco es una buena estrategia. Las actualizaciónes pueden incluir mejoras en la seguridad o nuevas funcionalidades que seguro querrás usar.
En vez de realizar estos cambios de manera tal que aguantarán el paso del tiempo y limitaran lo que puedes hacer con tu sitio, aquí hay algunas maneras de realizar cambios en WordPress sin sacrificar nada.
Que es lo que no hay que hacer:
Antes de decirte las maneras correctas, empezemos por algunas cosas que te recomiendo no hacer.
Si estás usando un plugin o un tema, creeme: No quieres modificarlo directamente. Digamos que quieres cambiar un texto que está dando un plugin. Tu podrías simplemente cambiar la función que muestra ese texto dentro del plugin, pero esto sería sobreescrito cuando se actualice. Si tu haces muchos cambios como este, estos serán muy difíciles de mantener.
También podrías incluir todo en tu archivo functions.php. Pero este archivo es muy importante para tu tema, así que es mejor dejarlo en paz. En todo caso, nunca agregues cosas al archivo functions.php de tu tema padre, crea un tema hijo [Child Theme].
También, siempre debes de añadir un prefijo a todas las funciones nuevas que crees. Por ejemplo, dígamos que quiero agregar código a mi blog. Normalmente agrego el prefijo jc_ a los nombres de las funciones, así estoy seguro de que no entren en conflicto con otros temas o plugins.
Ahora, veamos algunas maneras seguras de añadir código en tu sitio de wordpress.
Añadir código personalizado a WordPress
Estas están ordenadas en orden de preferencia a la hora de añadir código.
1. Utiliza un plugin personalizado
Usar un plugin personalizado es una manera genial de añadir segmentos de código, así puedes mantenerlos aunque actualices los demás y tienes la ventaja de activarlos o desactivarlos cuando lo necesites.
El código de WordPress [Wordpress Codex] es un excelente inicio para comenzar a escribir un plugin, pero, al ser la documentación original, va un poco más allá del setup básico. Plugins muy sencillos solamente necesitan de unos cuantos elementos para que los puedas usar en tu sitio. Esta es una manera fácil y ordenada de agregar código que puedes actulizar a tu ritmo.
Lo primero que tienes que hacer es crear una carpeta y darle un nombre, este será el nombre de tu plugin. Por ejemplo, jorgecastro-shortcodes. Asegúrate de crear un nombre que utilice guiones en lugar de espacios. Después, necesitaras un archivo principal para tu plugin. Este incluirá el título del plugin, la descripción y alguna información básico. También tenemos que añadir una línea de código que niegue el acceso externo al plugin y llamar este archivo jorgecastro-shortcodes.
Para crear este archivo utiliza un editor de texto como Notepad, Notepad+++ o TextEdit. No utilices algo como Microsoft Word, porque este tipo de programas añaden formato al texto.
?php/** * Plugin Name: Jorge Castro Shortcodes. * Plugin URI: http://jorgecastro.mx/shortcodes/ * Description: Añade shortcodes personalizados. * Author:Jorge Castro * Author URI: http://jorgecastro.mx/ * Version: 1.0 * Text Domain:jorgecastro-shortcodes * * License: GNU General Public License v3.0 * License URI: http://www.gnu.org/licenses/gpl-3.0.html * * @author JorgeCastro * @license http://www.gnu.org/licenses/gpl-3.0.html GNU General Public License v3.0 * */ if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
Ahora debes de añadir todo tu código personalizado abajo. No necesitas añadir etiquetas de cierre de PHP al final de este archivo. El nombre del plugin, URI, descripción y autor los podrás ver en la lista de Plugins en tu administrador de WordPress. Reemplaza toda mi información con la tuya.
Una vez que tengas todo tu código en tu nuevo plugin, puedes ponerlo en la carpeta y comprimirla. ¡Ya está listo para que lo subas a tu sitio! Puedes usar esto para todo el código personalizado y actualizarlo conforme necesites.
¿Quieres descargar un plugin de ejemplo en donde puedas trabajar? Descarga este archivo .zip, descomprímelo y edita los archivos. Después puedes volver a comprimirlo y subirlo a tu sitio.
2. Utiliza un plugin para añadir código
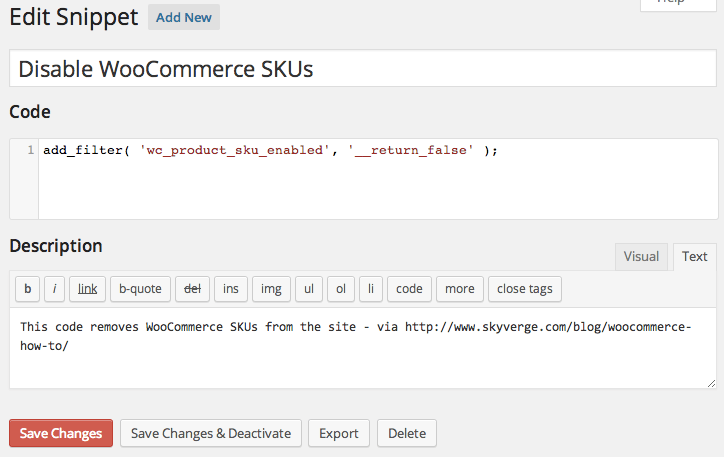
El plugin “Code Snippets” es una excelente manera de añadir código personalizado a WordPress y es más sencillo que crear tu propio plugin. Básicamente sirve al mismo propósito que la opción 1, ya que puedes añadir código sin utilizar tu tema y no pasará nada si actualizas.
Verás un nuevo menú llamado “Snippets” en tu administración de wordpress, que te permitirá añadir segmentos de código. Cada segmento tiene un espacio para el código y una descripción sobre el mismo para saber que es lo que hace.

Una vez que los creaste puedes activar y desactivar los segmentos cómo si fuera plugins, lo cual hace que sea muy fácil encontrar un problema cuando algo no está funcionando como debería, así como exportarlos a archivos PHP.
Usar el archivo functions.php de tu tema hijo
Esto es lo mejor cuando quieres añadir código que afectara tu tema y no un plugin. De esta manera, el código es eliminado cuando cambias el tema. Sin embargo, siempre debe de ser añadido a un tema hijo y nunca a un tema padre, porque entonces se sobreescribirá con una actualización.
Aquí te dejo un tema hijo de muestra que incluye un archivo functions.php. Descomprimelo y cambia el archivo style.css según las instrucciones. Asegúrate de usar el programa correcto, para que no se añada formato al texto.


