
Como añadir Google Analytics a tu página web en WordPress
4 junio, 2015
Un vistazo al obscuro mundo del SEO
8 junio, 2015
Como añadir Google Analytics a tu página web en WordPress
4 junio, 2015
Un vistazo al obscuro mundo del SEO
8 junio, 201510 tips para optimizar las imágenes de tu página web

Si tienes una página web, optimizar las imágenes es un arte que quieres aprender. Desde atraer visitas desde Google Images hasta reducir el tiempo de carga, la optimización de imágenes es una parte importante de construir una página web.
¿Alguna vez has pensado en esto?
- ¿Por qué cuando hago una búsqueda de imágenes, las de mi página web nunca aparecen?
- ¿Necesito etiquetas ALT en mis imágenes?
- ¿Cuál es la diferencia entre JPEG, GIF y PNG? ¿Debo de usar una en específico?
En este artículo responderemos esas preguntas y más. Prepárate para adentrarte en lo que debes de conocer sobre la optimización de imágenes:
1. Nombra tus archivos de forma descriptiva y en el idioma correcto
Es realmente sencillo usar cientos de imágenes de productos y dejar el nombre de archivo por defecto que les deja la cámara. Pero antes de que agarres ese hábito, discutamos porque no es una buena idea.
Cuando hablamos de SEO, es importante usar palabras clave para ayudarte a posicionar tu página en motores de búsqueda. Crear nombres descriptivos y con palabras clave es crucial para la optimización de las imágenes. Los motores de búsqueda no solo rastrean el texto en tu página, también lo hacen en los nombres de archivo de tus imágenes.
Usemos esta imagen como ejemplo:

Podrías usar el nombre genérico que deja tu cámara como: DCMIMAGE10.jpg. Sin embargo, sería mucho mejor nombrar tu archivo: ford-mustang-rojo.jpg
También piensa en como tus usuarios buscan en tu página web. ¿Qué tipo de nombres usan cuando hacen una búsqueda? En el ejemplo de arriba, podrían buscar usando los siguientes términos:
- 2012 Ford Mustang LX Rojo
- Ford Mustang LX Rojo 2012
- Rojo Ford Mustang LX 2012
Un buen hábito es ver las analytics de tu página web y ver que patrones utilizan para buscar. Determina los más comunes y aplica esa formula a tus nombres de archivos.
Si no quieres entrar en tanto detalle, solo asegúrate de usar palabras clave y ser descriptivo cuando nombres tus imágenes.
2. Optimiza tus etiquetas ALT de manera inteligente
Las etiquetas ALT son el texto alternativo a las imágenes cuando un explorador no las puede mostrar. Aunque la imagen es mostrado, si pasas el cursor por encima, puedes ver la etiqueta ALT creada para esa imagen (dependiendo de las configuraciones de tu explorador.
El atributo ALT también añade valor al SEO de tu página web. Añadir etiquetas apropiadas a tus imágenes puede ayudarte a tener mejores rankings en los motores de búsqueda asociando palabras clave con imágenes. De hecho, usar etiquetas ALT tal vez sea una de las herramientas más poderosas para hacer que las imágenes de tus productos aparezcan en Google Images.
Veamos el código fuente de una etiqueta ALT:
<img src="https://jorgecastro.mx/wp-content/uploads/2015/05/ford-mustang-rojo-optimizacion-de-imagenes.jpg" alt="ford mustang rojo optimización de imagenes" />
Aquí hay unas reglas simples para las etiquetas ALT:
- Se descriptivo con tus imágenes, justo como haces con los nombres de los archivos.
- Si vendes productos que tiene un modelo o un número de serie, úsalos en tu etiqueta ALT.
- No llenes tus etiquetas ALT de palabras clave (por ejemplo, alt=”ford mustang muscle compra barato ahora precio rebaja”).
- No utilizes etiquetas ALT para imágenes decorativas. Los motores de búsqueda te pueden penalizar ya que estas imágenes aparecen en todas las páginas de tu sitio.
Finalmente, siempre revisa tu sitio de vez en cuando. Ve el código fuente de tus páginas y revisa que tus etiquetas ALT aparezcan.
3. Analiza las dimensiones de tus imágenes y tus ángulos de productos
Una tendencia común es mostrar diferentes ángulos de tus productos. Regresando al ejemplo del Ford Mustang, seguramente no querrás mostrar solo una foto del auto, especialmente si estás intentando venderlo. Lo más seguro es que quieras mostrar fotos:
- Del interior.
- La parte trasera.
- Acercamientos de las llantas.
- El motor
Y la mejor manera de aprovechar estas imágenes extras es agregar las etiquetas ATL. La forma en que lo harías sería crear etiquetas ALT únicas para cada foto:
- 2012-Ford-Mustang-LX-Rojo-Piel-Interior.jpg -> Usando una etiqueta así: alt = “2012 Ford Mustang LX Rojo Piel Interior”
- 2012-Ford-Mustang-LX-Rojo-cajuela-vista-trasera.jpg -> Usando una etiqueta así: alt = “2012 Ford Mustang LX Rojo Cajuela Vista Trasera”
La clave aquí es añadir descripciones a tu etiqueta ALT base para que las personas lleguen a tu página web. Si haces ese trabajo extra, Google te recompensará con personas que están buscando algo parecido.
Ten precaución cuando uses imágenes grandes
Tal vez quieras mostrarle imágenes más grandes a tus visitantes, lo cuál ayudará mucho a la experiencia del usuario, pero ten cuidado.
Sin importar lo que hagas, no pongas la imagen más grande en tu página web y simplemente reduzcas su tamaño usando código. Esto incrementará el tiempo de carga de tu página debido al archivo grande asociado con la imagen.
En vez de eso, haz una imagen más pequeña y da la opción de ver una imagen más grande.
4. Reduce los tamaños de archivo de tus imágenes
Considera esto:
- La mayoría de los usuarios esperan 3 segundos para que una página cargue en dispositivos de escritorio.
- … y alrededor de 5 segundos en dispositivos móviles.
- Amazon descubrió que si sus páginas se retrasan por 1 segundo, pierden US$1.6 billones al año
- Google utiliza el tiempo de carga como un factor en su algoritmo.
Si tienes imágenes que tardan una eternidad en cargar…bueno, le puedes decir adios a ese posible cliente.
¿Qué tienes que hacer con tus imágenes?
Cuando un cliente llega a tu página web, puede tomar un tiempo en lo que ve algo dependiendo del tamaño de tus archivos. Específicamente con imágenes, mientras más grande sea el archivo, más se tarda la página en cargar.
Si puedes reducir el tamaño de los archivos en tu página y con ello reducir el tiempo de carga, un menor número de visitas se te irán de las manos.
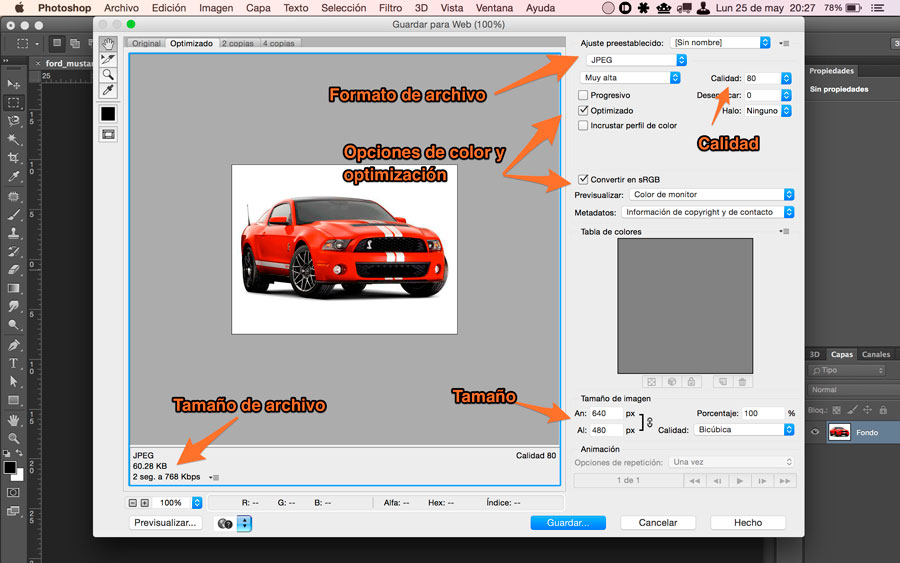
Una manera de lograr esto es usar el comando “Guardar para web” en Adobe Photoshop. Cuando esas este comando, tienes que intentar reducir lo mayor posible el tamaño del archivo sacrificando la menor calidad posible.

¿Qué hacer si no tienes Photoshop?
Si no tienes Adobe Photoshop hay muchas herramientas en línea que puedes usar para editar imágenes. Adobe incluso tiene su propia aplicación en photoshop.com. Este herramienta en línea no tiene todas las capacidad de la versión de escritorio, pero cubre las necesidades básicas de edición de imágenes y no cuesta un brazo.
Algunas otras herramientas para edición de imágenes en línea son:
Other impressive online image editing tools are:
- PicMonkey – ha sido descrita por los expertos como “una de las mejores herramientas para editar fotos”
- Pixlr – es súper amigable con el usuario y también tiene una app para tu smartphone 100% gratis.
- FotoFlexer– es otra herramienta bastante avanzada, incluso te deja usar capas!
Finalmente, siempre está GIMP. GIMP es una software de código libre que funciona en Windows, Mac o Linux. Puede hacer todo lo que hace Photoshop, pero tiende a ser más complicado… Pero es gratis!
¿Qué tan grande deben de ser los archivos de imágenes?
Una buena regla es intentar mantenerlos menores a 70kb. Eso puede ser difícil algunas veces, especialmente para imágenes grandes, pero veamos cómo puedes lograrlo.
5. Aprende que tipo de archivo de imagen usar para cada situación
Hay tres tipos de archivo usualmente usados para las imágenes. JPEG, GIF y PNG.
Veamos los tres tipos de archivos y como afectan a la misma imagen:

Las imágenes JPEG (o .jpg) son un tipo de archivo un poco viejo y se han convertido en el estándar del Internet. Las imágenes JPEG se pueden comprimir considerablemente, lo que da como resultado imágenes de calidad con tamaños pequeños.

Los archivos GIF (.gif) tiene menor calidad que los JPEG y son usados para imágenes más sencillas como iconos e imágenes decorativas. Los GIF también soportan animaciones. Sobre la optimización de imágenes, son geniales para las imágenes simples (sobre todo porque solo soportan pocos colores), pero para imágenes más complejas como fotos, los GIF no son atractivas


Las imágenes PNG se están volviendo una alternativa popular a los GIF. Las PNG soportan muchos más colores que los GIF y no se degradan con el tiempo como los JPEGs cuando las guardas muchas veces. Aunque los PNG son archivos que se están usando cada vez más, los tamaños pueden ser mucho más grandes que los JPEG.
Date cuenta que los PNG-24 es más de tres veces más grande que los PNG-8. Es por esto que tienes que ser muy cuidadoso con los PNG.
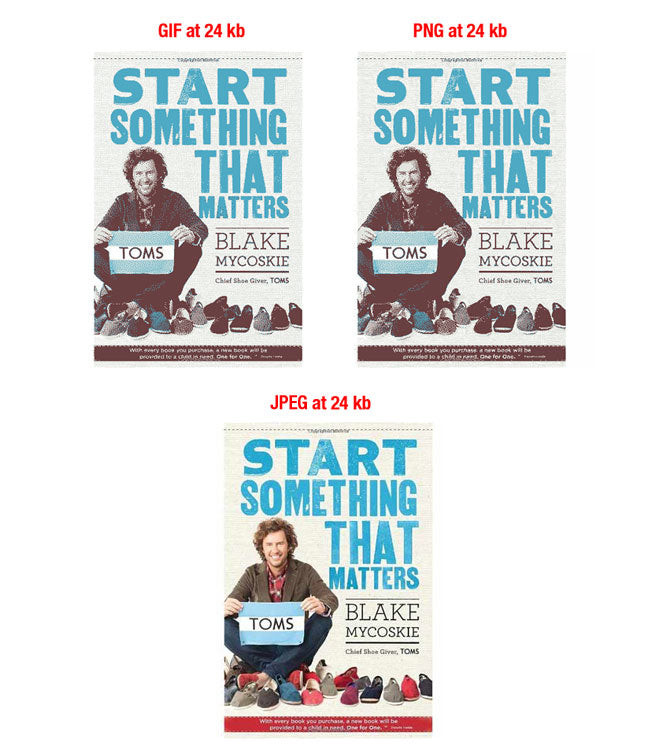
Aquí hay un ejemplo extremo, cuando el tamaño de la imagen se mantiene constante en 24Kb para los tres tipos de archivos:

Como puedes ver, el JPEG es el claro ganador. GIF y PNG se degradan en calidad para poder mantener el tamaño del archivo.
Aquí hay unos tips para elegir el tipo de archivo:
- Para la mayoría de las situaciones, los JPG serán tus mejor opción. Tendrás la mejor calidad con el tamaño más pequeño de archivo.
- Nunca uses GIF para imágenes grandes. El tamaño de archivo será muy grande y no habrá manera de reducirlo. Usa GIF para las imágenes pequeñas y de decoración.
- Los archivos PNG pueden ser una buena alternativa para los JPG y GIF. Si solo consigues fotos en PNG, intenta usar PNG-8 en vez de PNG-24. Los archivos PNG son especialmente buenos para imágenes decorativas por su tamaño pequeño.
La mayoría de los programas de edición pueden salvar las imágenes en los tres tipos de archivos.
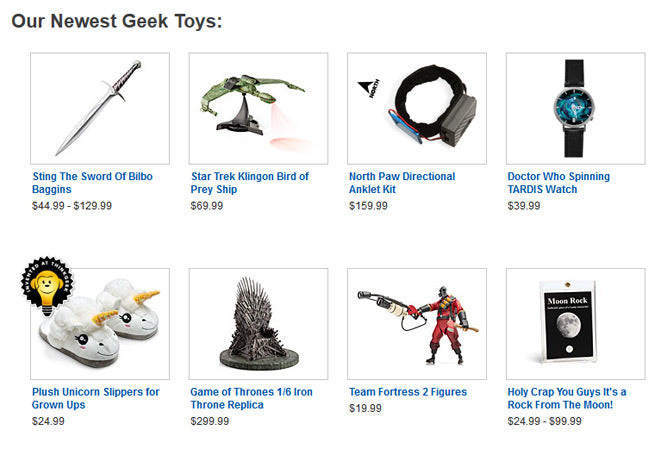
6. Aprende como usar los Thumbnails
Los thumbnails son las imágenes pequeñas que se ven un muchas páginas web. Proveen una gran manera de ver rápidamente muchos productos.

Los thumbnails son excelentes, pero ten cuidado, pueden ser el asesino silencioso de los tiempos de carga de tu página web. Usualmente son presentados en un paso crítico del proceso de compra y si hacen que la página de productos no se cargue…bueno, le puedes decir adios a ese posible cliente.
- Haz las imágenes de thumbnail lo más pequeñas posible. Tal vez sea bueno dejar ir un poco de calidad con tal de que el tamaño sea pequeño. Recuerda, todas las imágenes suman y poco a poco pueden hacer que tu página se tarde mucho en cargar.
- Utiliza variaciones de tus etiquetas ALT para que no caigas en contenido duplicado.
7. Utiliza sitemaps de tus imágenes
Si tu página utiliza galerías de Javascript, pop-ups de las imágenes o otras cosas para mejorar la experiencia del usuario, los sitemaps de imágenes de Google te ayudarán para que tus imágenes sean indexadas.
Los rastreadores web no pueden indexar imágenes que no estén en el código fuente de la página. Así que para que Google sepa de ellas, le tienes que decir a través del sitemap.
Google tiene muchas guías sobre publicar imágenes para ayudarte a que tu página web aparezca en los primeros resultados. Además, puedes usar la extensión de imágenes de los sitemaps de Google para darle a Google más información sobre las imágenes de tu página web y al hacer esto puede ayudar a Google a encontrar más imágenes que solo rastreando la página.
Aunque usar sitemaps no garantiza que tus imágenes serán indexadas por Google, puedes incrementar la optimización de tu página web.
8. Ten cuidado con tus imágenes de decoración
Las páginas web muchas veces tienen imágenes de decoración como fondos, botones y bordes. Todo lo que no este relacionado directamente con la funcionalidad de la página web se puede tomar como imagen de decoración (por ejemplo, en una tienda en línea, todas las imágenes que no estén relacionadas con los productos)
Aunque este tipo de imágenes pueden darle un toque estético a una página web, pueden también causar tamaños de archivo muy grandes y cargas muy lentas. Por lo tanto, tal vez quieras considerar revisar tus imágenes decorativas para que no le quiten la habilidad a tu página de web de conseguir clientes.
Primero, debes de revisar los tamaños de los archivos y usar una plantilla que los minimize en todas las páginas.
Aquí hay algunos tips para reducir su tamaño:
- Para imágenes que son bordes o patrones sencillos, usa los formatos PNG-8 o GIF. Puedes crear imágenes que se ven bien y solo pesan unos cuantos bytes.
- Si es posible, usa CSS para crear áreas de colores en vez de imágenes. Utiliza estilos CSS tanto como puedas para reemplazar imágenes decorativas.
- Da un vistazo a esa gran imagen de fondo. Esos pueden ser archivos enormes. Comprímelos lo más que se pueda sin perder calidad.
9. Te precaución cuando uses redes de distribución de contenido (CDN – Content Delivery Networks)
Las redes de distribución de contenido se están convirtiendo en el estándar web para tener tus imágenes y otros archivos de medios. Ellas pueden ayudar con tu tiempos de carga y con problemas de ancho de banda.
El único problema es de los backlinks. Como seguramente sabes, los backlinks son críticos para el SEO y mientras más backlinks de calidad tienes, es más probable que aparezcas en los primeros resultados de los motores de búsqueda.
Al poner tus imágenes en una CDN, lo más probable es que estés quitando la imagen de tu dominio y la estés poniendo en el dominio de tu CDN. Así que cuando alguien hace un link a tus imágenes, realmente están vinculando el contenido de la CDN.
Por lo tanto, lo mejor es:
- Solo por que algo está de moda, no lo sigas como oveja. Determina si es el mejor movimiento para tu página web.
- Si tu página web está teniendo miles de visitas al día, entonces una CDN es una buena idea.
Hay algunas maneras de darle la vuelta a los problemas de SEO causados por una CDN, pero asegúrate que expertos en SEO te asesoren.
10. ¡Prueba tus imágenes!
Todo el punto de optimizar tus imágenes es ayudarte a incrementar tus conversiones. Hemos hablado de reducir los tamaños de archivo y hacer que los motores de búsquedas las indexen, pero también hay que probar que imágenes funcionan mejor.
- Analiza el número de imágenes por página: Debido a que los tiempos de carga son vitales, puedes encontrar que reducir el número de imágenes en una página puede incrementar tus clicks y tus ventas. Pero también es posible que muchas imágenes por página mejoren la experiencia del usuario y generen más ventas. La única manera de saber que pasará es haciendo una prueba.
- Analiza que tipo de imágenes: Por ejemplo, si hablamos de una tienda en línea, tal vez te encuentres con que hay ciertos ángulos que tus clientes prefieren por sobre otros. Una manera de medir esto es hacer una encuesta sobre que imágenes les gustaron más.
- Analiza el número de productos en las páginas de categoría: ¿10, 20, 100 productos? Analiza el número de productos que están en las páginas de categorías para ver que es lo que funciona mejor para la experiencia de compra de tus usuarios.
Fuente: Shopify


4 Comments
Hola, Jorge!
¿Consideras un error muy grave poner mayúsculas a los nombres de los archivos? ¿hay problemas con la funcionalidad del sitio o con el posicionamiento SEO del sitio web?.
Saludos
Hola Maribel,
No, nunca he visto que la diferencia entre mayúsculas y minúsculas en los nombres de archivo causen problemas, sin embargo, te recomiendo que lo hagas con la capitalización normal de las palabras, ya que al final del día, esos nombres de archivo buscan una mejor experiencia para el usuario.
Saludos,
¡Muchas gracias!
¡Gracias a ti Maribel! Espero te haya servido la información. Saludos,