¿Qué hace un Project Manager?
2 abril, 2015
10 cosas sobre el Apple Watch que demuestran atención al detalle
6 abril, 2015
¿Qué hace un Project Manager?
2 abril, 2015
10 cosas sobre el Apple Watch que demuestran atención al detalle
6 abril, 20153 acciones para estar listo para la actualización de Google

Apenas que hayas estado viviendo bajo las piedras, seguramente has escuchado del reciente anuncio de Google sobre los sitios web mobile friendly:
A partir del 21 de Abril, estaremos tomando más en cuenta que un sitio web sea mobile friendly para posicionarlo en los resultados de búsqueda. Este cambio afectará las búsquedas desde dispositivos moviles en todo el mundo y tendrá un impacto significativo en nuestros resultados.
Aun sin este anuncio, el diseño responsive (responsivo) debio de haber sido una de las prioridades de los últimos años debido a su rápida adopción y las expectativas de crecimiento. Los usuarios están usando diferentes dispositivos cada vez más, así que los sitios web sin una buena experiencia en móviles tendrán una gran desventaja.
En los ultimos años, Google ha motivado a los Webmasters en concentrarse en que sus sitios sean mobile friendy aumentando la visibilidad de los que lo están haciendo bien. Google también ha hecho grandes esfuerzos para ayudar a los webmasters para que optimizen la experiencia de sus sitios web en móviles publicando una guía de las mejores prácticas en dispositivos móviles y creando una herramienta para probar los sitios en dispositivos móviles.
A continuación te dejo tres recomendaciones para que comiences a evaluar y optimizar tu presencia en los resultados de búsqueda móviles. Además, haciendo esto le darás a tus usuarios la mejor experiencia posible, sin importar su dispositvo.
1. Identifica y mejora el estado de tu optimización para móviles
Aunque tengas un sitio web mobile-ready, es importante que hagas una auditoría completa de tu SEO para móviles para que Google pueda identificar y mostrar correctamente tu contenido.
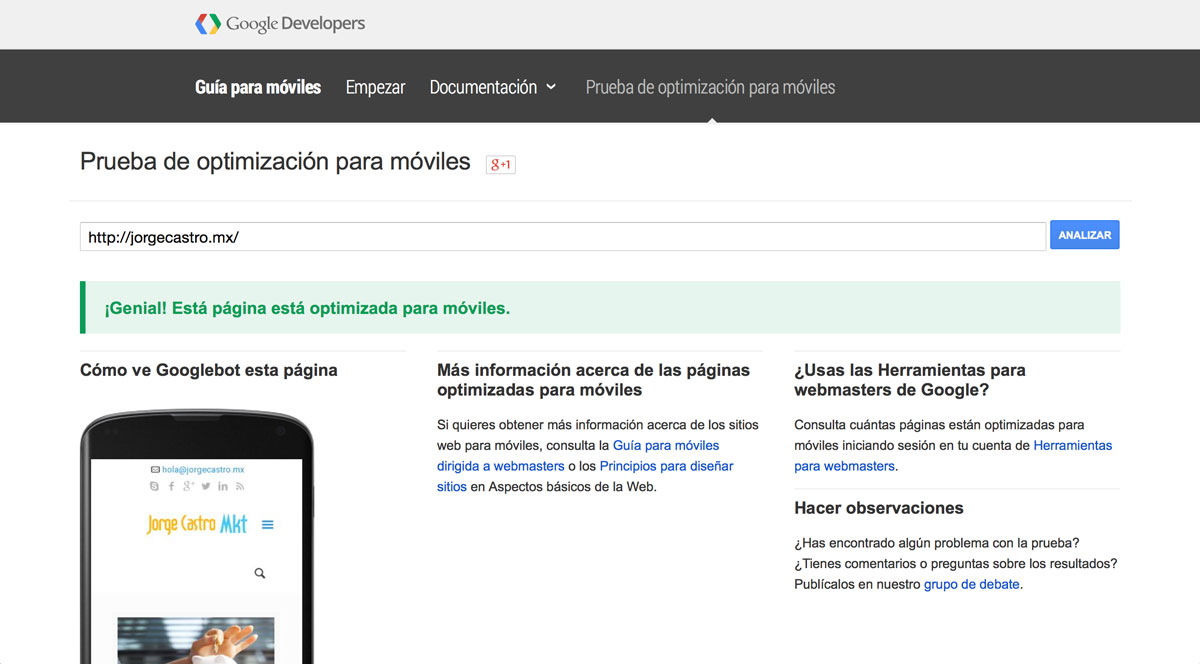
Comienza validando tu sitio con la prueba de optimización para móviles, asegúrate que los recursos del sitio, cómo las imágenes, los archivos CSS y JS se pueden rastrear.

Para datos similares, también puedes ver el reporte de usabilidad móvil que encuentras en Google Webmaster Tools, el cual te alertará de problemas como el uso de Flash, contenido con mal tamaño y elementos táctiles que están demasiado cerca.
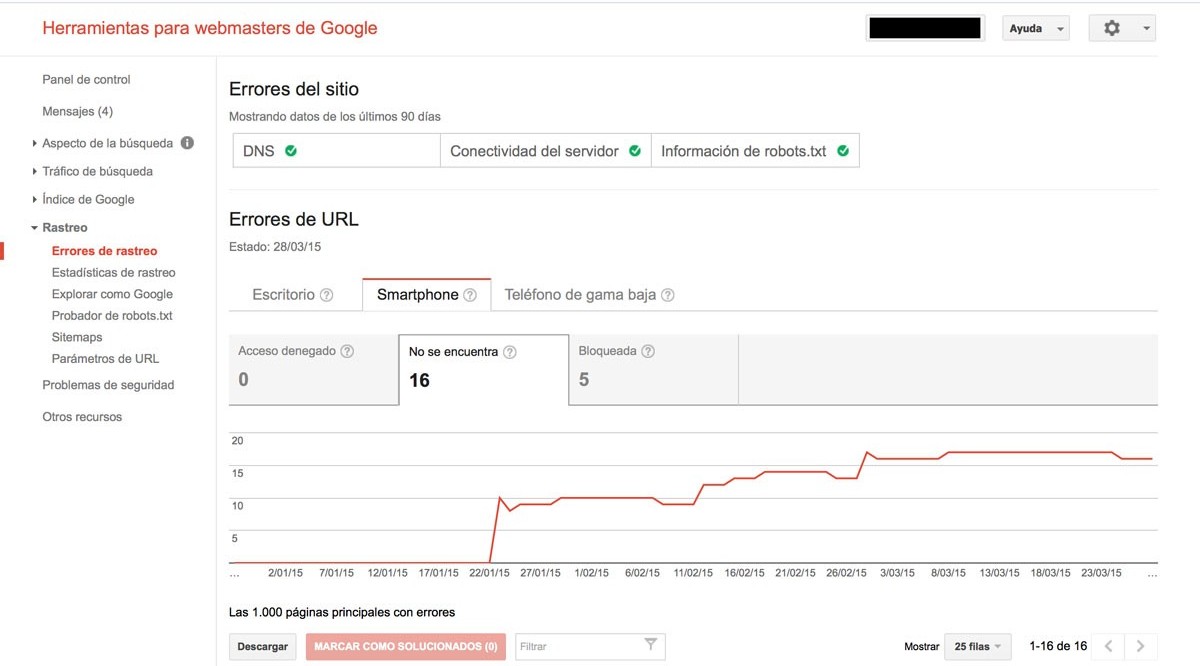
Revisa el reporte de Errores de Rastreo dentro de Google Webmaster Tools y selecciona la pestaña “Smartphone” para identificar si el rastreador de Google para smartphones ha detectado algún problema con tu sitio. Por ejemplo:
- ¿Estás bloqueando áreas importantes de tu sitio que si deberían ser indexadas?
- ¿Se están encontrando todas tus páginas? ¿Tienes errores 404?
- ¿Cómo es que el Googlebot para smartphones ha encontrado estos errores?
- ¿Desde que páginas se están haciendo vínculos a otras páginas y a los sitemaps?

Utiliza la función “Explorar como Google” en Webmaster Tools y selecciona “Móvil: smartphone” para ver como ve el rastreador de móviles de Google tus páginas más importantes.
- ¿Está entrando a la versión correcta, o está siendo dirigido a una página no relevante?
- ¿El contenido es accesible?
- ¿Los elementos relevantes para el SEO, como los títulos y las meta descripciones de cada página, están siendo descubiertos?
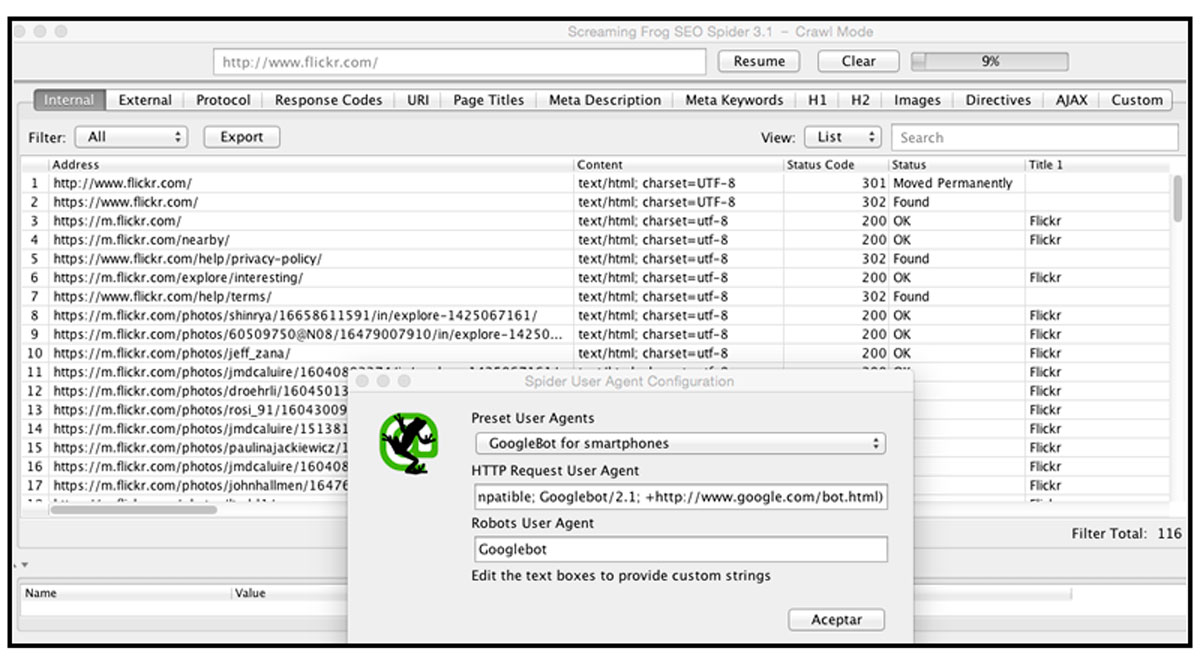
Haz este análisis a todo tu sitio usando herramientas de rastreo como Screaming Frog, que te permite seleccionar el Googlebot de smartphone como tu agente de usuario.

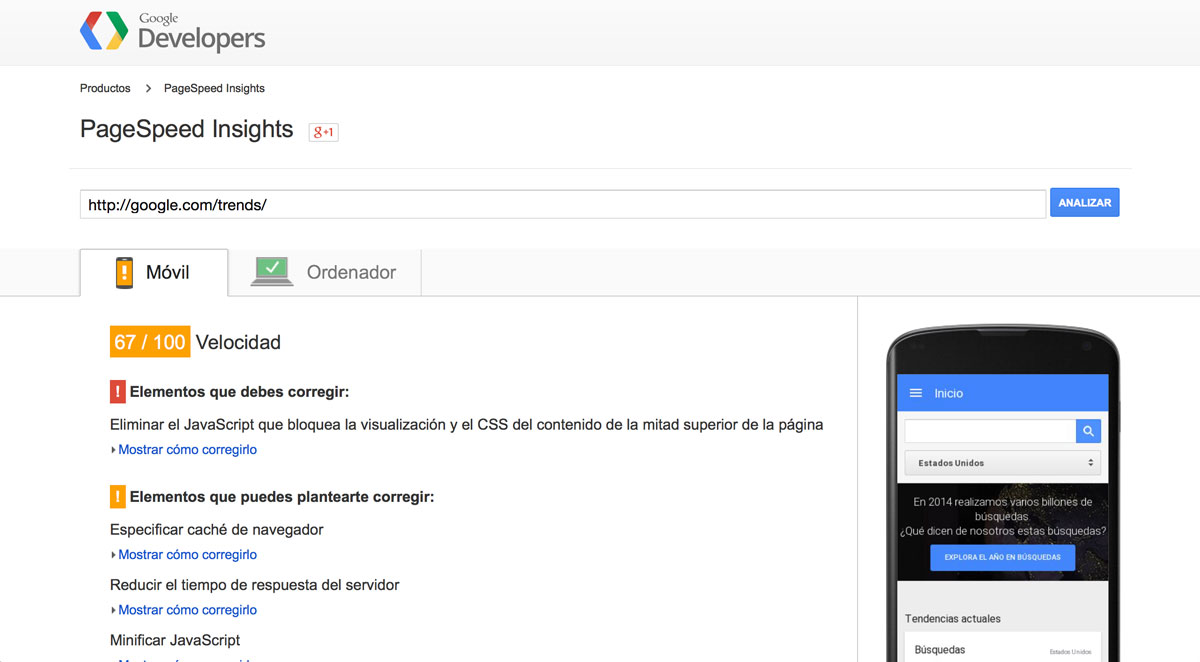
La velocidad del sitio es otro factor importante que debes de considerar optimizar, ya que sirve para el ranking tanto en móviles como para otros dispositivos. Utiliza PageSpeed Insights de Google para darte cuenta de problemas de velocidad en tu sitio móvil:

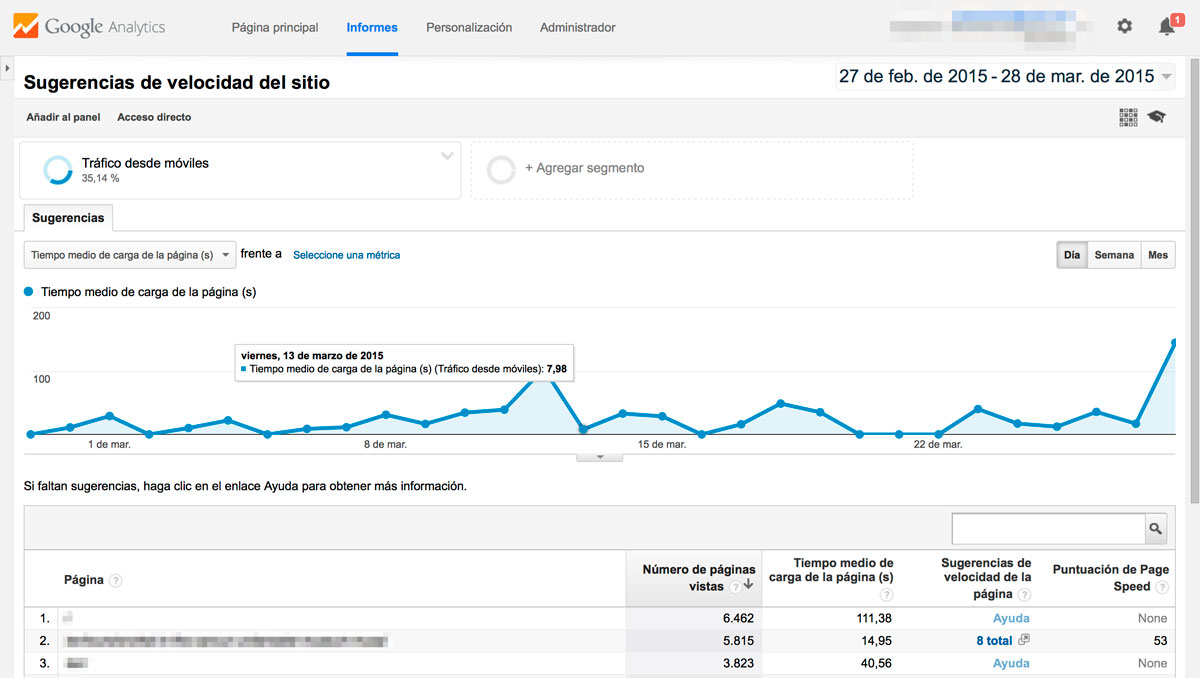
También puedes usar las sugerencias de velocidad en Google Analytics (en Comportamiento > Velocidad del Sitio) con un segmento de dispositivos móviles para identificar cualquier problema en las páginas más vistas en móviles y priorizar tus acciones sobre estás páginas.

Si descubres que tienes que rediseñar completamente tu sitio web para asegurar que sea compatible con otros dispositivos, te recomiendo los siguientes recursos:
- Guía de Google Webmasters para dispositivos móviles
- Principios del diseño para sitios móviles
- Fundamentos Web: Mejores prácticas para el desarrollo web moderno
2. Evalúa tu visibilidad en las búsquedas móviles y el comportamiento de tu tráfico
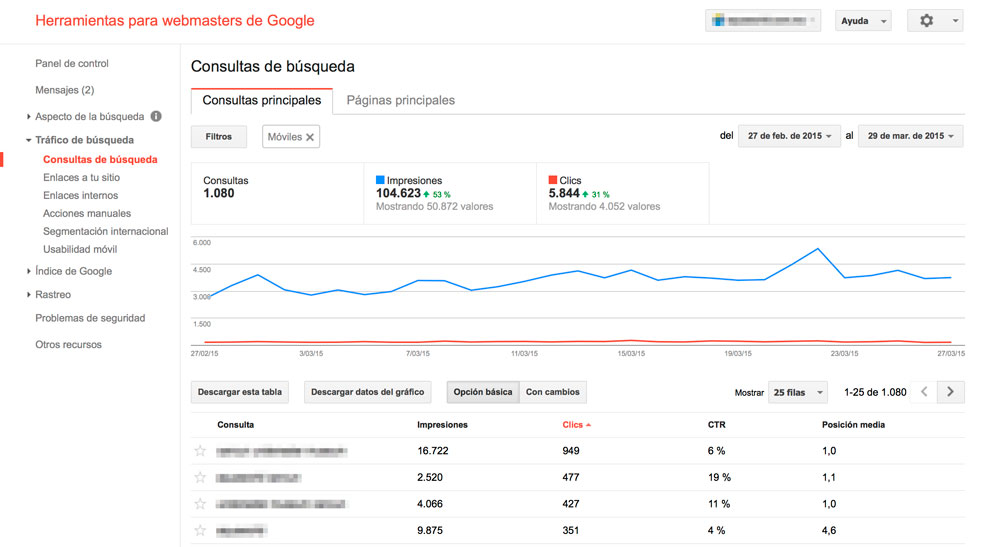
En Google Webmaster Tools, identifica las búsquedas y páginas principales en móviles con el filtro “Móviles” en las Consultas de búsqueda.

Cuando veas este reporte, intenta determinar lo siguiente:
- ¿Las búsquedas en móviles son diferentes a las búsquedas en dispositivos de escritorio?
- ¿Tus usuarios móviles están buscando la misma información que los demás usuarios?
- ¿Qué búsquedas tienen un CTR alto aunque no estén en las primeras posiciones? ¿Y cuáles tienes un CTR bajo?
- ¿Qué términos y páginas están subiendo en ranking y tráfico?
Para que entiendas todavía más tu visibilidad en búsquedas desde móviles y el comportamiento del usuario puedes ver Google Analytics con un segmento avanzado de búsqueda en móviles. Revisa este reporte para descubrir:
- ¿Cuáles son las páginas más vistas desde la perspectiva del tráfico y las conversiones orgánicas desde móvil?
- ¿Cuáles de esas páginas tienen un porcentaje de rebote más alto que el promedio y una tasa de conversión más baja?
- ¿El comportamiento del usuario en móviles es igual a de equipos de escritorio en esas páginas?
Usa el reporte “Móvil” en Google Analytics (desde Audiencia) para identificar los equipos más usados por tus visitantes.
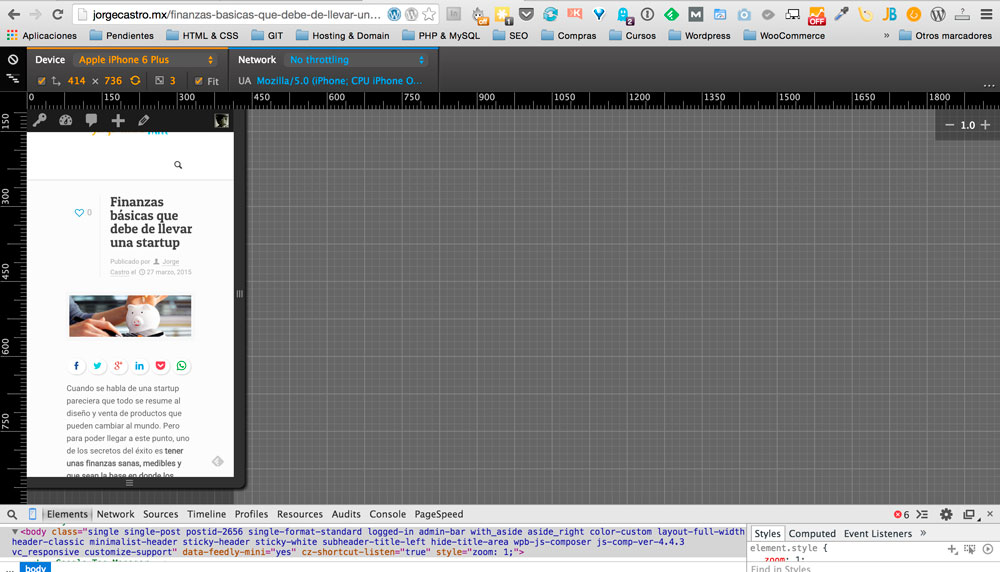
Después, revisa como se ven en esos dispositivos las páginas más vistas usando los Developers Tools de Chrome:

Haz lo mismo buscando los términos por los que encuentran tu sitio en móviles e identifica como se ven tus páginas en los resultados de búsqueda móviles.
3. Establece tu competitividad en los resultados de búsqueda móviles y monitorea tu rendimiento
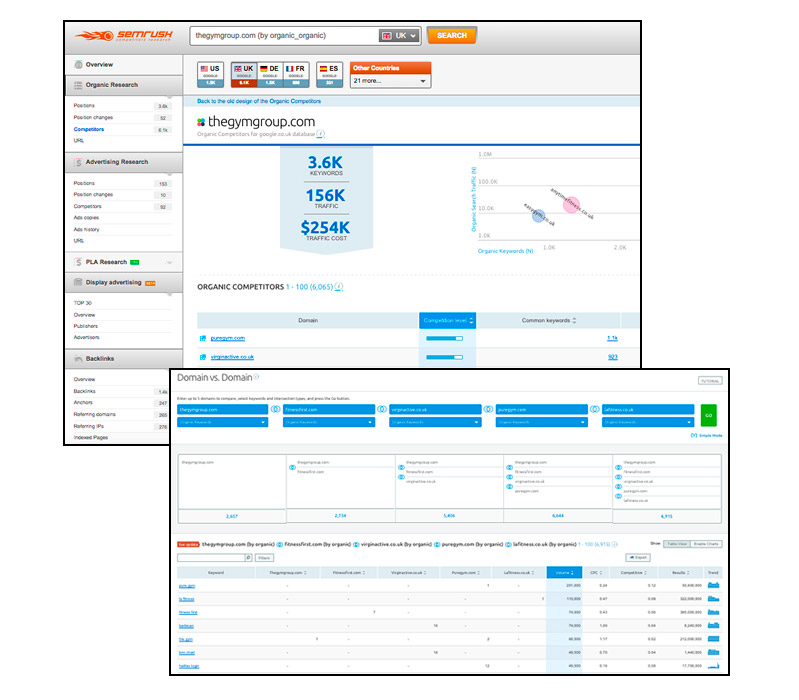
Utiliza herramientas como SEMrush, SerchMetrics, Sistrix o SimilarWeb para descubrir las palabras clave en móviles donde tus competidores están por encima que tu y utiliza está información para descubrir palabras clave más interesantes.

(SimilarWeb además ofrece un reporte de “Tráfico Móvil” que puedes usar para verificar el nivel y las tendencias de tus visitantes móviles Vs. los de tus competidores)
Cuando tengas una lista de las palabras clave donde aparecen tus competidores, puedes combinarlas con las palabras clave en donde apareces en móviles y crear una lista de palabras maestras.
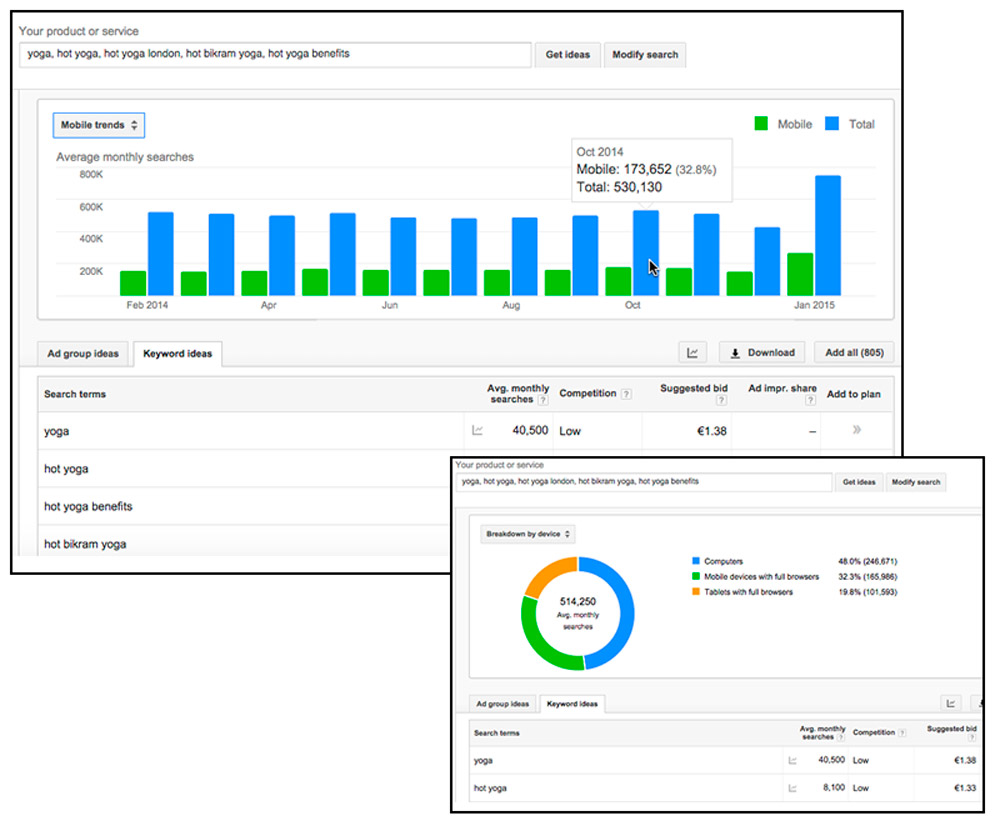
Segmenta estas palabras clave en categorías y haz una investigación sobre las mismas usando Google Keyword Planner. Además de sugerirte nuevas ideas, el Keyword planner te permite ver “Tendencias Móviles” y ver segmentación por dispositivo, que te dará una idea de los volúmenes de búsqueda y las tendencias en el tiempo. Esto te permitirá priorizar las palabras clave con mayor potencial.

Una vez que sepas en que palabras clave te debes de concentrar, es momento de comenzar a seguirlas y monitorear tu progreso.
Revisa cuales de tus páginas están apareciendo con esos términos, después ve las páginas de tus competidores e identifica la causa potencial de las diferencias de ranking entre los tuyos y los de tu competencia.
Bonus: Promociona tu aplicación

Si tienes una aplicación móvil, asegúrate de:
A. Implementar banners inteligentes
Implementa banners inteligentes que motiven a tus lectores a descargar tu aplicación.
Puedes hacer esto incluyendo esta meta tag en el HTML de tu sitio para iOS:
<meta name=”apple-itunes-app” content=”app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL”>
Para hacer esto para aplicaciones de Android puedes revisar el proceso aquí.
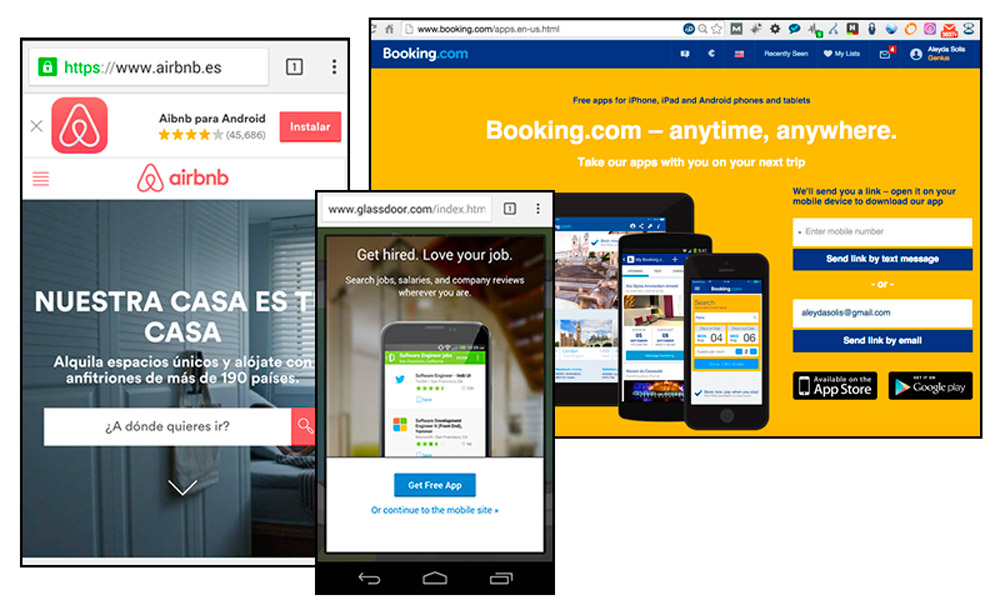
B. Crea una landing page para tu aplicación
Utiliza una página de aterrizaje en tu sitio que este optimizada para promover tu aplicación móvil la cual tenga un vínculo hacia la App Store para su descarga.
C. Indexa el contenido de tu aplicación
Hace poco platicamos de como la indexación de aplicaciones iba a ser un gran cambio en el SEO. Tienes que trabajar para que el contenido este indexado, aunque por el momento solamente funciona para aplicaciones de Android.
Tener el contenido de tu aplicación indexado le permitirá a los usuarios abrirla directamente desde los resultados de búsqueda. Recordemos parte del anuncio de Google:
Comenzaremos a usar la información indexada de aplicaciones como un factor para nuestros rankings para usuarios que tengan la aplicación instalada.
¡Es hora de optimizar tu presencia web en móviles!
Fuente: SearchEngineWatch
Imagen: Volusion